script 태그의 위치
는 렌더링에 많은 영향을 끼치기 때문에,
코드를 작성할 때 script 태그를 어디에 삽입해야할지 충분히 생각을 해야한다.
DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하려고하면 에러가 발생한다.
잘 알려져있는 방법으로는 총 4가지가 있다.
- head 안에 존재하는 경우
- body 끝 부분에 존재하는 경우
- head + async
- head + defer
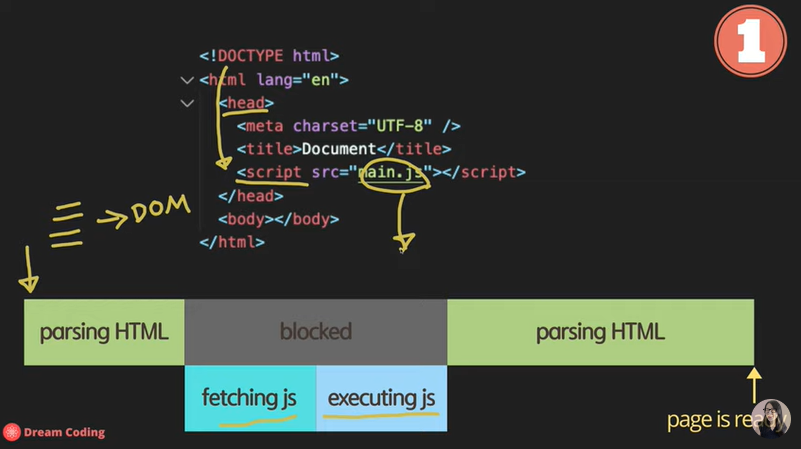
1. head 안에 존재하는 경우
- HTML parsing 중 잠시 멈추고 필요한 JS 파일을 서버에서 다운 받고 실행한 다음 다시 parsing
단점
- 내 JS 파일 사이즈가 크고, 인터넷도 느리다면 사용자가 내 웹사이트를 보기까지 많은 시간이 소요됨

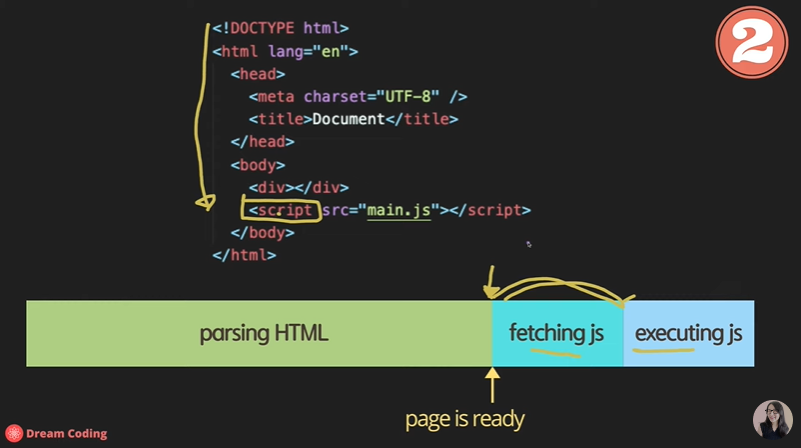
2. body 끝 부분에 존재하는 경우
- 브라우저가 HTML을 다운받아서 쭉 parsing 해서 페이지가 준비된 다음, JS 파일을 서버에서 다운하고 실행
- JS 파일을 받기 전에도 사용자가 페이지를 볼 수 있음
단점
- 내 웹사이트가 JS에 굉장히 의존적이라면, 사용자가 정상적인 웹 페이지를 보기까지 JS 파일을 다운받고 실행하기까지 기다려야됨

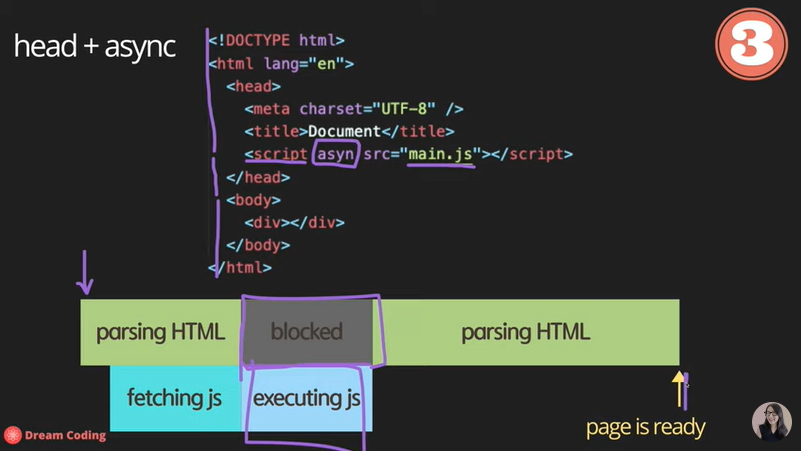
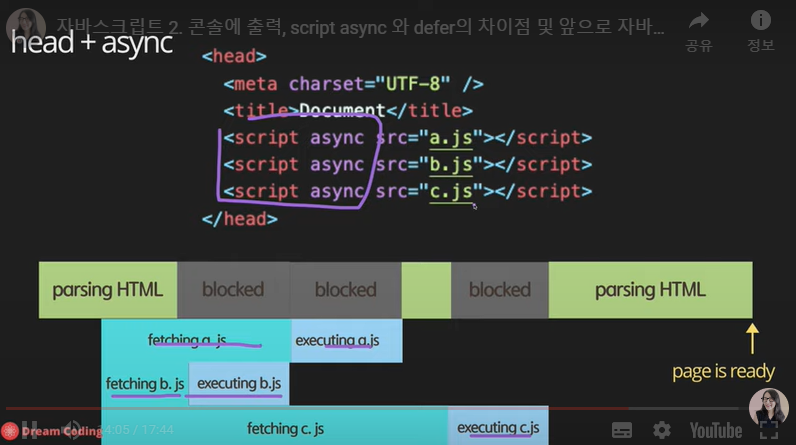
3. head + async
- async 선언만으로도 true로 설정되어 async 옵션 사용가능
- 병렬로 JS 파일을 다운 받다가, 완료 후 parsing 멈추고 JS 파일을 실행
장점
- body 끝에 사용하는 것보다는 다운로드 받는 시간을 절약
단점
- HTML parsing 되기도 전에 실행이 되기 때문에, JS 파일을 실행하는 시점에 HTML이 다 정의되어 있지 않을 수 있다
- HTML parsing 하는 동안 언제든지 JS 실행 위해 멈출 수 있기 때문에 사용자가 페이지 볼 때까지 시간이 걸림
- 순서와 상관없이 다운로드 된 파일을 먼저 실행, 순서가 중요한 웹 페이지라면 문제가 될 수 있음


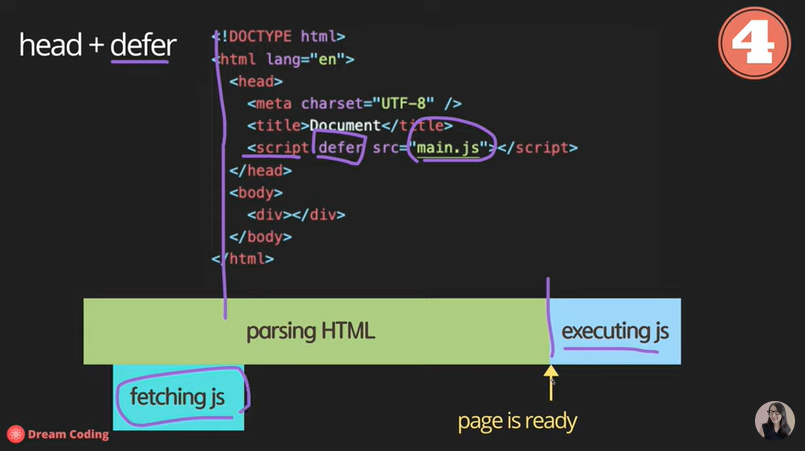
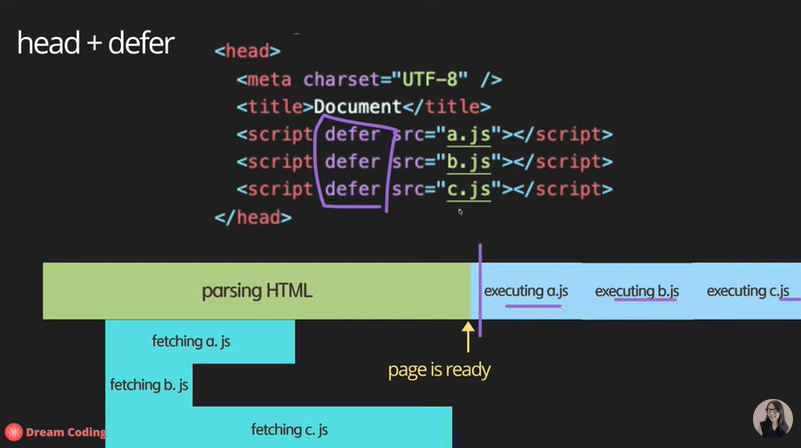
4. head + defer
- 가장 좋은 방법
- parsing 중 JS 다운 받자고 명령만 시켜놓은 뒤 HTML을 끝까지 parsing하고 마지막에 다운로드 되어진 JS를 실행
장점
- 사용자에게 페이지를 보여준 다음에 바로 JS를 실행
- 순서대로 JS 파일을 실행, 내가 정의한 순서가 지켜짐


'HTML' 카테고리의 다른 글
| [HTML] 필기2 (0) | 2023.03.09 |
|---|---|
| [HTML] 필기1 (0) | 2023.03.09 |
